Embed Streams web component
General
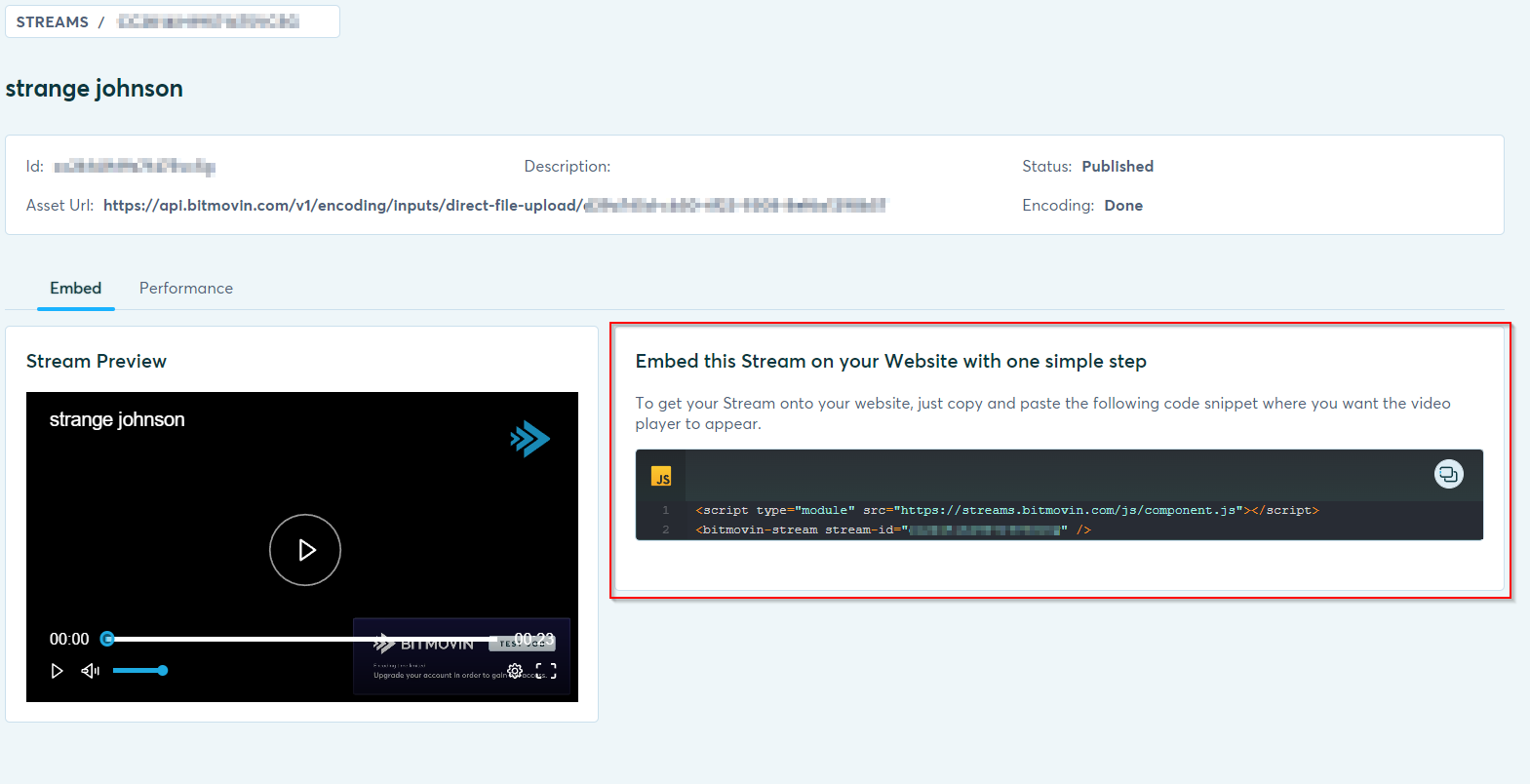
The Streams web component serves as a wrapper for our Player component and can be found under the "Embed" tab inside the details page of a Stream.
Benefits of our web component
Our web component ensures that we automatically load the correct Player config, Analytics config and Manifest url for you, so you don't have to worry about it. So if you would re-encode your asset, our web component would poll for the latest updates and apply the new changes. Same for any Player configuration changes.
Implementation
Using the script tag
It doesn't require much to embed our web component, it can be implemented easily with a single line of code. Before that ensure to import our Bitmovin library.
<script type="module" src="https://streams.bitmovin.com/js/component.js"></script>
Using the NPM package
The Streams web component is also available as an npm package named bitmovin-streams. It can be installed with npm i bitmovin-streams and then imported into your application.
import {BitmovinStream} from 'bitmovin-streams';
After that, you can integrate our component by inserting the following tag with your StreamId, which can be found at the top inside a Stream detail page.
<bitmovin-stream stream-id="random-stream-id" />
Autogenerated code
With every Stream, we autogenerate the code snippet for you so that you can just easily copy & paste the above mentioned steps.

Component Properties
The web component exposes properties that allow for some customization.
| Name | Default value | Description |
|---|---|---|
| stream-id | empty | Your StreamId. This property is required |
| autoPlay | false | Whether playback should start automatically or not. Note that most browsers block autoplay if muted is not set to true |
| muted | false | Whether the sound is muted on startup or not |
| poster | undefined | The URL to a preview image displayed until the video starts. |
| start | undefined | A float value specifying an offset for the playback starting position. |
| subtitles | undefined | Specifies an array of external subtitles to be used in the player. Example value: [{"url": "https://example.com/subtitles_en.vtt", "label": "English"}] |
Updated over 1 year ago