Embed Streams in Readme.com
Step 1
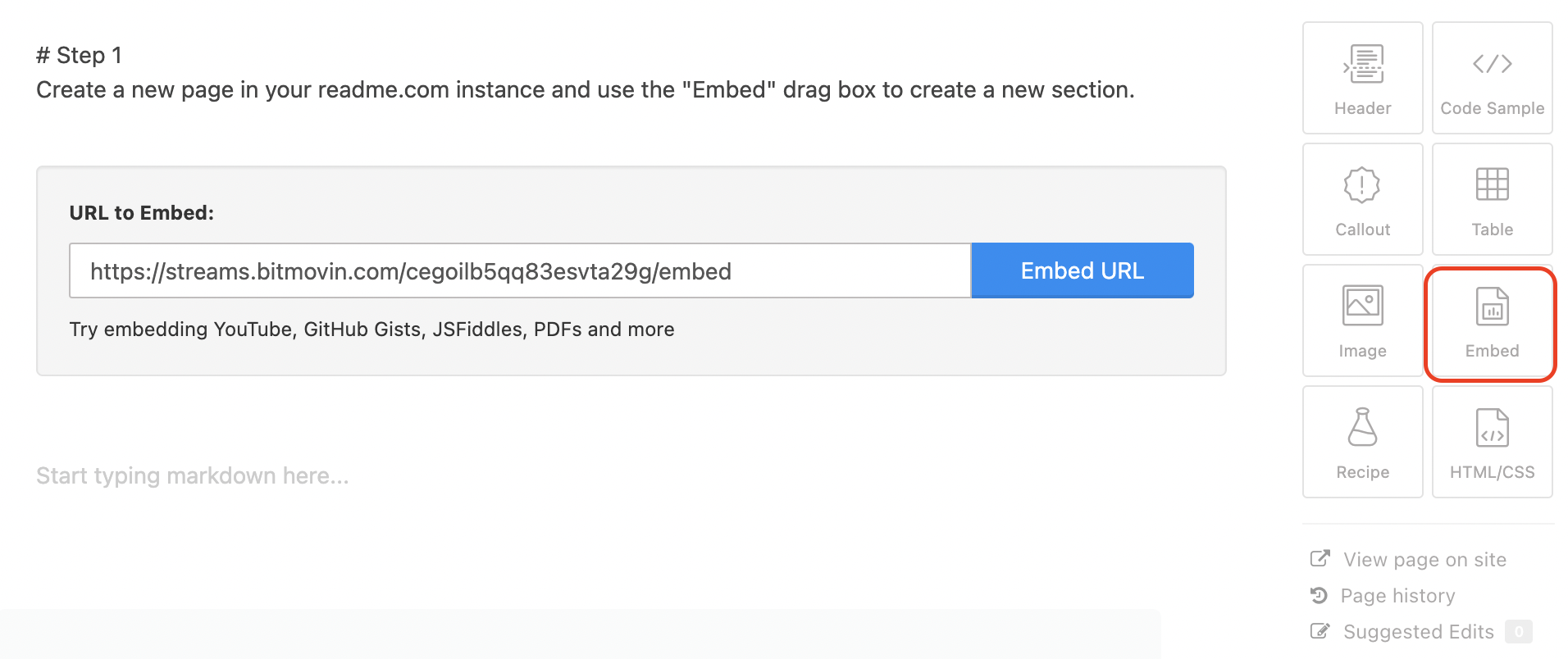
Create a new page in your readme.com instance and use the "Embed" drag box to create a new section. Specify the Stream sharing link URL as value as described in this document.

Use Streams sharing link and embed the URL
Step 2
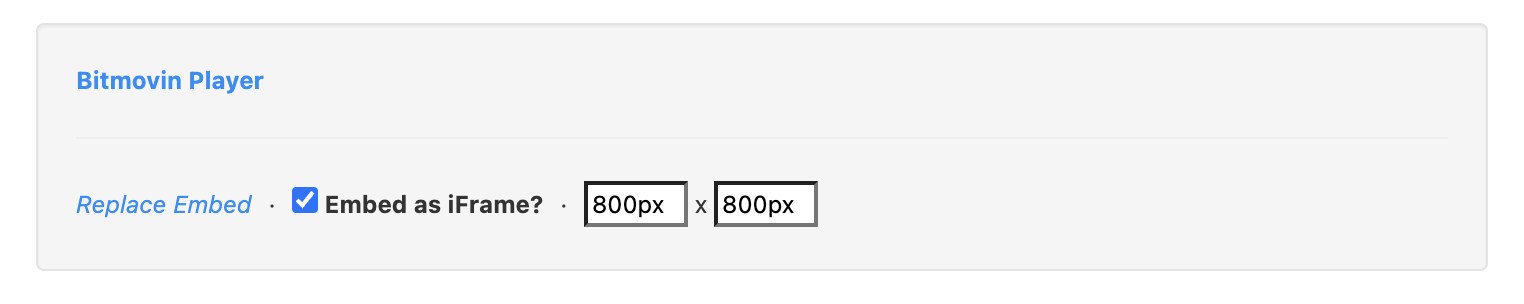
After clicking "Embed URL" you will see the option to "Embed as iFrame". Tick the checkbox and 2 new fields will appear to define the height and width of the frame. If you want the video to be aligned with the page size we recommend using 800px x 800px.
Below you will find how the example will look like. Hint: the full screen function won't work with the iFrame embed approach.

Updated about 3 years ago