Java SDK
The Bitmovin API enables you to build cutting edge video workflows while leveraging emmy-award winning encoding solutions, that automatically optimize your catalog for high quality and cost efficient video streaming.
Quick Start Guide
This Quick Start Video will demonstrate different approaches to setup an encoding workflow using a
- Watch Folder Workflow (No Code Required) and a
- full Python API SDK example using this Colabortory Notebook.
Get Started with your own Project
The following steps will walk you through adding the SDK to an new or existing Project step by step.
Overview
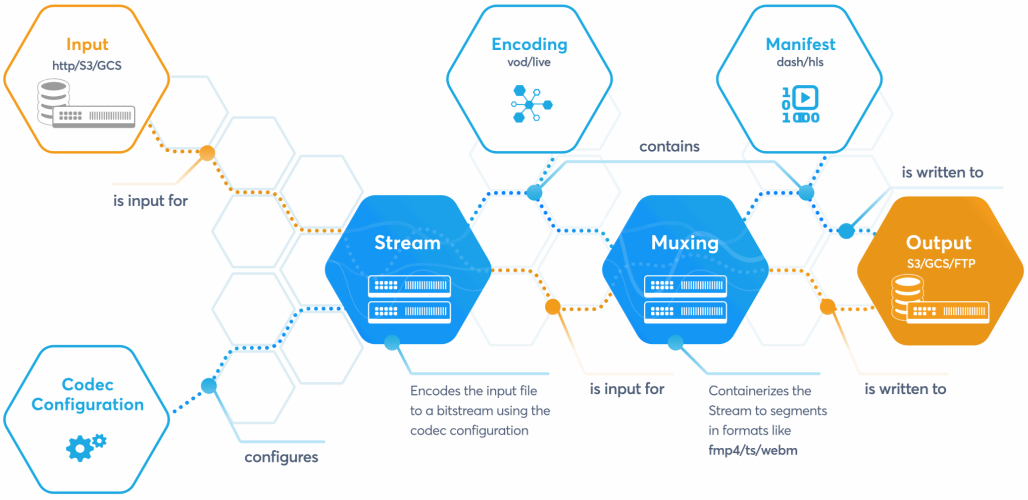
Starting an encoding triggers a request for encoding instances. Once available, the input file will be downloaded, divided into chunks, and distributed between all of them. Those instances transcode each chunk into segments for all configured video/audio representations (muxings) in parallel and write them to the designated output destination. This approach makes Bitmovin's encoding the fastest in the world.

In this tutorial you will implement a simple VOD online streaming scenario, where an input file containing a video stream and stereo audio stream is transcoded into ...
- a fixed ladder of 3 video representations at different resolutions and bitrates using the H264 codec, and
- an audio rendition with the AAC codec.
Each individual stream is wrapped into fragmented MP4 (fMP4) containers. HLS and DASH manifests are generated so the encoded content is stream- and playable on the majority of modern devices and browsers out there today.
Step 1: Add Bitmovin SDK to Your Project
To get started add the Bitmovin SDK to your project.
For the latest version please refer to the GitHub repository or check the changelog of the Bitmovin API. Open API SDK versions and the Bitmovin API share the same versioning.
<dependencies>
<dependency>
<groupId>com.bitmovin.api.sdk</groupId>
<artifactId>bitmovin-api-sdk</artifactId>
<version>1.95.0</version>
<scope>compile</scope>
</dependency>
</dependencies>
Step 2: Setup a Bitmovin API Client Instance
The Bitmovin API client instance is used for all communication with the Bitmovin REST API, pass your API key to authenticate with the API. You can find your API_KEY in the dashboard in your Account Settings.
BitmovinApi bitmovinApi = BitmovinApi.builder()
.withApiKey("<API_KEY>")
.withLogger(new Slf4jLogger(), Logger.Level.BASIC) // set the logger and log level for the API client)
.build();
Step 3: Create an Input
Create Input
An input holds the configuration to access a specific file storage, from which the encoder will download the source file.
We support various types of input sources including HTTP(S), (S)FTP, Google Cloud Storage (GCS), Amazon Simple Storage Service (S3), Azure Blob Storage, and all cloud storage vendors that offer an S3 compatible interface.
Below we are creating an input. You can change the input type on the top right of the code panel.
HttpsInput input = new HttpsInput();
input.setHost("<HTTPS_INPUT_HOST>");
input = bitmovinApi.encoding.inputs.https.create(input);
Reuse Inputs
Inputs refer to a location, not a specific file.
This makes them easily reusable. Create an input once and reuse it for all your encodings.
Hint: All resources in our API are identified by a unique id which enables you to reuse many resources. So you only have to create one input for each location and can reuse it for all encodings.
HttpsInput input = bitmovinApi.encoding.inputs.https.get(
"<INPUT_ID>"
);
Step 4: Create an Output
Create Output
Outputs define where the manifests and encoded segments will be written to.
Like inputs, outputs represent a set of information needed to access a specific storage. From this storage players can access the content for playback.
GcsOutput output = new GcsOutput();
output.setAccessKey("<GCS_ACCESS_KEY>");
output.setSecretKey("<GCS_SECRET_KEY>");
output.setBucketName("<GCS_BUCKET_NAME>");
output = bitmovinApi.encoding.outputs.gcs.create(output);
String outputId = output.getId();
Reuse Output
Similar to inputs, outputs also refer to a location, not a specific file.
So they're exactly as reusable as inputs. Create it once and reuse it for all your encodings.
GcsOutput output = bitmovinApi.encoding.outputs.gcs.get(
"<OUTPUT_ID>"
);
Step 5: Create Codec Configurations
Codec Configurations
Codec configurations specify the codec and its parameters (eg. media codec, bitrate, frame rate, sampling rate).
They are used to encode the input stream coming from your input file.
Video Codec Configurations
Below we are creating video codec configurations. We support a multitude of codecs, including H264, H265, VP9, AV1 and many more.
For simplicity, we use H264 now, but you can easily change that after finishing the getting started.
H264VideoConfiguration videoCodecConfiguration1 = new H264VideoConfiguration();
videoCodecConfiguration1.setName("Getting Started H264 Codec Config 1");
videoCodecConfiguration1.setBitrate(1500000L);
videoCodecConfiguration1.setWidth(1024);
videoCodecConfiguration1.setPresetConfiguration(PresetConfiguration.VOD_STANDARD);
videoCodecConfiguration1 = bitmovinApi.encoding.configurations.video.h264.create(videoCodecConfiguration1);
H264VideoConfiguration videoCodecConfiguration2 = new H264VideoConfiguration();
videoCodecConfiguration2.setName("Getting Started H264 Codec Config 2");
videoCodecConfiguration2.setBitrate(1000000L);
videoCodecConfiguration2.setWidth(768);
videoCodecConfiguration2.setPresetConfiguration(PresetConfiguration.VOD_STANDARD);
videoCodecConfiguration2 = bitmovinApi.encoding.configurations.video.h264.create(videoCodecConfiguration2);
H264VideoConfiguration videoCodecConfiguration3 = new H264VideoConfiguration();
videoCodecConfiguration3.setName("Getting Started H264 Codec Config 3");
videoCodecConfiguration3.setBitrate(750000L);
videoCodecConfiguration3.setWidth(640);
videoCodecConfiguration3.setPresetConfiguration(PresetConfiguration.VOD_STANDARD);
videoCodecConfiguration3 = bitmovinApi.encoding.configurations.video.h264.create(videoCodecConfiguration3);
Audio Codec Configurations
As audio codec configuration we are creating one AAC configuration.
We also support many more audio codecs including Opus, Vorbis, AC3, E-AC3 and MP2.
AacAudioConfiguration audioCodecConfiguration = new AacAudioConfiguration();
audioCodecConfiguration.setName("Getting Started Audio Codec Config");
audioCodecConfiguration.setBitrate(128000L);
audioCodecConfiguration = bitmovinApi.encoding.configurations.audio.aac.create(audioCodecConfiguration);
Reusing Codec Configurations
As inputs and outputs, codec configurations can also be reused.
To use existing video or audio codec configurations, loading them with their id.
H264VideoConfiguration videoCodecConfiguration = bitmovinApi.encoding.configurations.video.h264.get(
"<H264_CC_ID>"
);
AacAudioConfiguration audioCodecConfiguration = bitmovinApi.encoding.configurations.audio.aac.get(
"<AAC_CC_ID>"
);
Step 6: Create & Configure an Encoding
Create Encoding
An encoding is a collection of resources (inputs, outputs, codec configurations etc.), mapped to each other.
The cloud region defines in which cloud and region your encoding will be started.
If you don't set it, our encoder takes the region closest to your input and output.
Inputs, outputs and codec configurations can be reused among many encodings. Other resources are specific to one encoding, like streams, which we'll create below.
Encoding encoding = new Encoding();
encoding.setName("Getting Started Encoding");
encoding.setCloudRegion(CloudRegion.GOOGLE_EUROPE_WEST_1);
encoding = bitmovinApi.encoding.encodings.create(encoding);
Streams
A stream maps an audio or video input stream of your input file (called input stream) to one audio or video codec configuration.
The following example uses the selection mode AUTO, which will select the first available video input stream of your input file.
You can choose an input file from 3 predefined examples on the top right of the code panel.
Video Stream
String inputPath = "<INPUT_PATH>";
StreamInput videoStreamInput = new StreamInput();
videoStreamInput.setInputId(input.getId());
videoStreamInput.setInputPath(inputPath);
videoStreamInput.setSelectionMode(StreamSelectionMode.AUTO);
Stream videoStream1 = new Stream();
videoStream1.setCodecConfigId(videoCodecConfiguration1.getId());
videoStream1.addInputStreamsItem(videoStreamInput);
videoStream1 = bitmovinApi.encoding.encodings.streams.create(encoding.getId(), videoStream1);
Stream videoStream2 = new Stream();
videoStream2.setCodecConfigId(videoCodecConfiguration2.getId());
videoStream2.addInputStreamsItem(videoStreamInput);
videoStream2 = bitmovinApi.encoding.encodings.streams.create(encoding.getId(), videoStream2);
Stream videoStream3 = new Stream();
videoStream3.setCodecConfigId(videoCodecConfiguration3.getId());
videoStream3.addInputStreamsItem(videoStreamInput);
videoStream3 = bitmovinApi.encoding.encodings.streams.create(encoding.getId(), videoStream3);
Audio Stream
Stream audioStream = new Stream();
StreamInput audioStreamInput = new StreamInput();
audioStreamInput.setInputId(input.getId());
audioStreamInput.setInputPath(inputPath);
audioStreamInput.setSelectionMode(StreamSelectionMode.AUTO);
audioStream.setCodecConfigId(audioCodecConfiguration.getId());
audioStream.addInputStreamsItem(audioStreamInput);
audioStream = bitmovinApi.encoding.encodings.streams.create(encoding.getId(), audioStream);
Step 7: Create a Muxing
Muxings
A muxing defines which container format will be used for the encoded video or audio files (segmented TS, progressive TS, MP4, FMP4, ...). It requires a stream, an output, and the output path, where the generated segments will be written to.
FMP4 muxings are used for DASH manifest representations, TS muxings for HLS playlist representations.
FMP4
AclEntry aclEntry = new AclEntry();
aclEntry.setPermission(AclPermission.PUBLIC_READ);
List<AclEntry> aclEntries = new ArrayList<AclEntry>();
aclEntries.add(aclEntry);
double segmentLength = 4D;
String outputPath = "<OUTPUT_PATH>";
String segmentNaming = "seg_%number%.m4s";
String initSegmentName = "init.mp4";
Fmp4Muxing videoMuxing1 = new Fmp4Muxing();
MuxingStream muxingStream1 = new MuxingStream();
muxingStream1.setStreamId(videoStream1.getId());
EncodingOutput videoMuxingOutput1 = new EncodingOutput();
videoMuxingOutput1.setOutputId(outputId);
videoMuxingOutput1.setOutputPath(String.format("%s%s", outputPath, "/video/1024_1500000/fmp4/"));
videoMuxingOutput1.setAcl(aclEntries);
videoMuxing1.setSegmentLength(segmentLength);
videoMuxing1.setSegmentNaming(segmentNaming);
videoMuxing1.setInitSegmentName(initSegmentName);
videoMuxing1.addStreamsItem(muxingStream1);
videoMuxing1.addOutputsItem(videoMuxingOutput1);
videoMuxing1 = bitmovinApi.encoding.encodings.muxings.fmp4.create(encoding.getId(), videoMuxing1);
Fmp4Muxing videoMuxing2 = new Fmp4Muxing();
MuxingStream muxingStream2 = new MuxingStream();
muxingStream2.setStreamId(videoStream2.getId());
EncodingOutput videoMuxingOutput2 = new EncodingOutput();
videoMuxingOutput2.setOutputId(outputId);
videoMuxingOutput2.setOutputPath(String.format("%s%s", outputPath, "/video/768_1000000/fmp4/"));
videoMuxingOutput2.setAcl(aclEntries);
videoMuxing2.setSegmentLength(segmentLength);
videoMuxing2.setSegmentNaming(segmentNaming);
videoMuxing2.setInitSegmentName(initSegmentName);
videoMuxing2.addStreamsItem(muxingStream2);
videoMuxing2.addOutputsItem(videoMuxingOutput2);
videoMuxing2 = bitmovinApi.encoding.encodings.muxings.fmp4.create(encoding.getId(), videoMuxing2);
Fmp4Muxing videoMuxing3 = new Fmp4Muxing();
MuxingStream muxingStream3 = new MuxingStream();
muxingStream3.setStreamId(videoStream3.getId());
EncodingOutput videoMuxingOutput3 = new EncodingOutput();
videoMuxingOutput3.setOutputId(outputId);
videoMuxingOutput3.setOutputPath(String.format("%s%s", outputPath, "/video/640_750000/fmp4/"));
videoMuxingOutput3.setAcl(aclEntries);
videoMuxing3.setSegmentLength(segmentLength);
videoMuxing3.setSegmentNaming(segmentNaming);
videoMuxing3.setInitSegmentName(initSegmentName);
videoMuxing3.addStreamsItem(muxingStream3);
videoMuxing3.addOutputsItem(videoMuxingOutput3);
videoMuxing3 = bitmovinApi.encoding.encodings.muxings.fmp4.create(encoding.getId(), videoMuxing3);
Audio Muxings
Fmp4Muxing fmp4AudioMuxing = new Fmp4Muxing();
MuxingStream fmp4AudioMuxingStream = new MuxingStream();
fmp4AudioMuxingStream.setStreamId(audioStream.getId());
EncodingOutput fmp4AudioEncodingOutput = new EncodingOutput();
fmp4AudioEncodingOutput.setOutputId(outputId);
fmp4AudioEncodingOutput.setOutputPath(String.format("%s%s", outputPath, "/audio/128000/fmp4/"));
fmp4AudioEncodingOutput.setAcl(aclEntries);
fmp4AudioMuxing.setSegmentLength(segmentLength);
fmp4AudioMuxing.setSegmentNaming(segmentNaming);
fmp4AudioMuxing.setInitSegmentName(initSegmentName);
fmp4AudioMuxing.addStreamsItem(fmp4AudioMuxingStream);
fmp4AudioMuxing.addOutputsItem(fmp4AudioEncodingOutput);
fmp4AudioMuxing = bitmovinApi.encoding.encodings.muxings.fmp4.create(encoding.getId(), fmp4AudioMuxing);
Hint: To optimize your content for a specific use-case you can also provide a custom segment length. Further, you can also customize the naming pattern for the resulting segments and the initialization segment as well.
Step 8: Create a Manifest
DASH & HLS Manifests
Its recommended to use Default Manifests, one each for DASH (API-Reference) and HLS (API-Reference). They are a construct that leaves it to the encoder to determine how to best generate the manifest based on what resources have been created by the encoding. This simplifies the code greatly for simple scenarios like this guide is about.
Create a DASH Manifest
final var manifestOutput = new EncodingOutput();
manifestOutput.setOutputId(outputId);
manifestOutput.setOutputPath(outputPath);
final var aclEntryManifest = new AclEntry();
aclEntryManifest.setPermission(AclPermission.PUBLIC_READ);
aclEntryManifest.setScope("*");
manifestOutput.setAcl(List.of(aclEntryManifest));
var dashManifest = new DashManifestDefault();
dashManifest.setManifestName("stream.mpd");
dashManifest.setEncodingId(encoding.getId());
dashManifest.setVersion(DashManifestDefaultVersion.V2);
dashManifest.setOutputs(List.of(manifestOutput));
dashManifest = bitmovinApi.encoding.manifests.dash.defaultapi.create(dashManifest);
Create a HLS manifest
var hlsManifest = new HlsManifestDefault();
hlsManifest.setManifestName("stream.m3u8");
hlsManifest.setEncodingId(encoding.getId());
hlsManifest.setVersion(HlsManifestDefaultVersion.V1);
hlsManifest.setOutputs(List.of(manifestOutput));
hlsManifest = bitmovinApi.encoding.manifests.hls.defaultapi.create(hlsManifest);
Step 9: Start an Encoding
Let's recap - We have defined:
- an input, specifying the input file host
- an output, specifying where the manifest and the encoded files will be written to
- codec configurations, specifying how the input file will be encoded
- streams, specifying which input stream will be encoded using what codec configuration
- muxings, specifying the containerization of the streams
- manifests, to play the encoded content using the HLS or DASH streaming format.
Now we can start the encoding with one API call, including additional configuration so the DASH and HLS Default-Manifests are created as part of the encoding process too:
final var startEncodingRequest = new StartEncodingRequest();
final var dashManifestResource = new ManifestResource();
dashManifestResource.setManifestId(dashManifest.getId());
startEncodingRequest.setVodDashManifests(List.of(dashManifestResource));
final var hlsManifestResource = new ManifestResource();
hlsManifestResource.setManifestId(hlsManifest.getId());
startEncodingRequest.setVodHlsManifests(List.of(hlsManifestResource));
startEncodingRequest.setManifestGenerator(ManifestGenerator.V2);
bitmovinApi.encoding.encodings.start(encoding.getId(), startEncodingRequest);
What happens next: After the successful start of the encoding, it will change its state from CREATED to STARTED, and shortly after that to QUEUED. RUNNING it will be in as soon as the input file starts to get downloaded and processed. Eventually FINISHED will indicate a successful encoding and upload of the content to the provided Output destination. More details about each encoding status can be found here.
Step 10: Final Review
Congratulations! You successfully started your first encoding :) and this is only the beginning. The Bitmovin Encoding API is extremely flexible and allows many customizations and provides with access to the latest codecs and video streaming optimizations and technologies out there. Have a look at the API Reference to learn more.
More Examples
You can find many more fully functional code examples in our Github Repository: Github
Updated 10 months ago