UI Architecture
The framework consists of a root manager class (called UIManager) that handles initialization and destruction of the UI, as well as components extending the Component base class. Components provide specific functionality (e.g. PlaybackToggleButton, ControlBar, SeekBar, SubtitleOverlay) and usually consists of two files, a TypeScript .ts file containing control code and API interaction with the player, and a SASS .scss file containing the visual style.
Tree Structure
A UI is defined by a tree of components that make up the UI structure and their visual styles, which make up the UI skin. The root of the structure always starts with a UIContainer (or a subclass, e.g. CastUIContainer), which is a subclass of Container and can contain other components, like any other components extending the Component class (usually layout components, e.g. ControlBar). Components that do not extend the Container cannot contain other components and, therefore, make up the leaves of the UI tree.

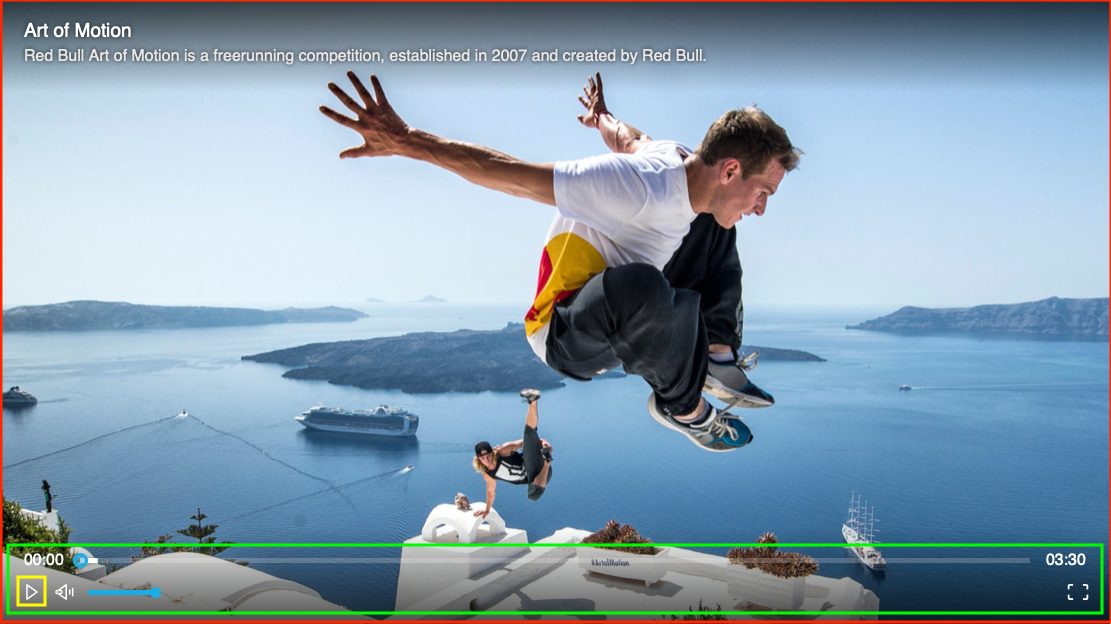
Red: UIContainer | Green: Container | Yellow: Component
UIVariant
One UI instance supports multiple different so-called UIVariants. This enables multiple different UIContainers for different use cases, e.g., a different UI for Ad playback or for mobile devices.
To achieve this, the UIManager takes an array of multiple UIVariants. Each UIVariant has a different condition to determine when it should be visible. To evaluate the condition, each variant will be called a UIConditionContext. When the condition is met, the according UIVariant will be activated.
An example of a custom tree structure and different
UIVariantscan be found in Build a custom UI structure
Updated over 1 year ago