Why is the full screen player UI different with iOS and other devices?

In order to provide the best possible user experience and video quality for each device and browser, Bitmovin HTML5 player automatically chooses the most relevant technology in order to playback the source stream on the current device with the best possible user experience (lowest possible start up time, best possible quality etc...) .
When it comes to Safari (iOS or OSX), Bitmovin HTML5 player uses the browser’s native player in the background while providing the same user interface and API as with any other device.
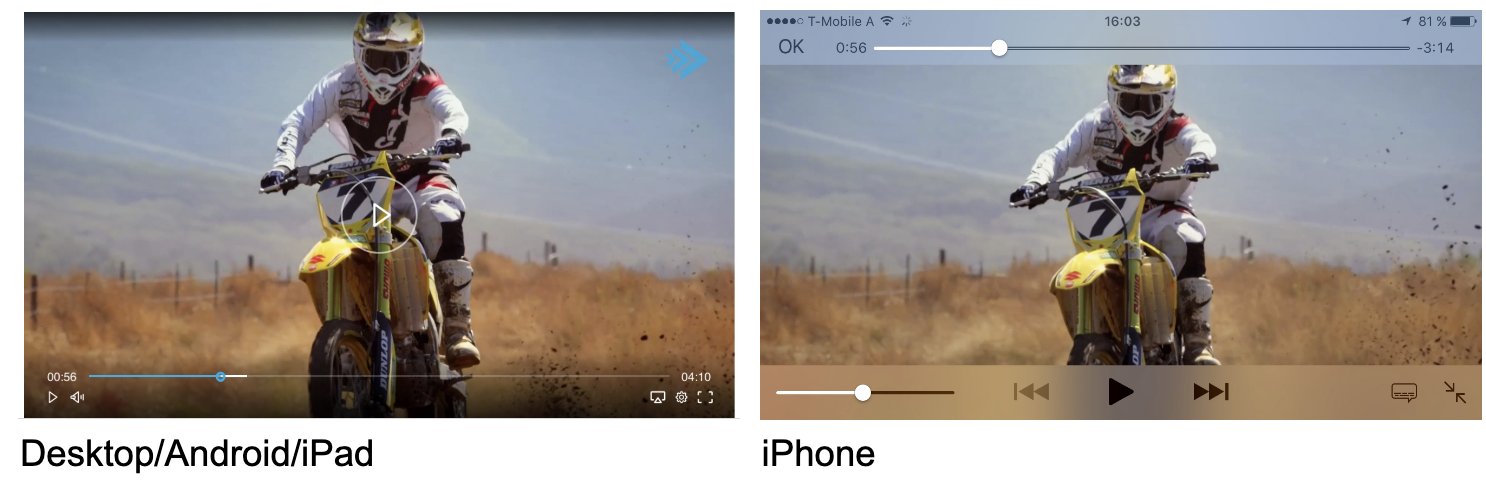
However, regardless of the player, Safari on small devices (iPhones / iPods) “optimises” the full screen video and presets the video outside the web page, therefore the size of the video element as well as the design of the controls attributes are not used in this case. There is not really a way to work around this behaviour, besides enlarging the player to the border of the screen, without using the fullscreen API.
It doesn’t apply for bigger devices (iPads, OSX and Windows devices) nor other browsers than Safari.
Before iOS 10, only full screen mode was supported. Since iOS 10, playing inline is is supported and in this case, the player UI can
Sources
Updated about 2 years ago