How to set up Bitmovin Analytics with Google Tag Manager
Integrating Google Tag Manager with Bitmovin Analytics is about establishing a mechanism to pass GTM Tag Values to the Bitmovin Analytics Configuration.
To do so we recommend creating a Custom HTML Tag that will write the relevant values to a globally accessible JavaScript Field and then reading these values and for the Analytics Configuration when the Analytics collector gets created.
Variables Setup
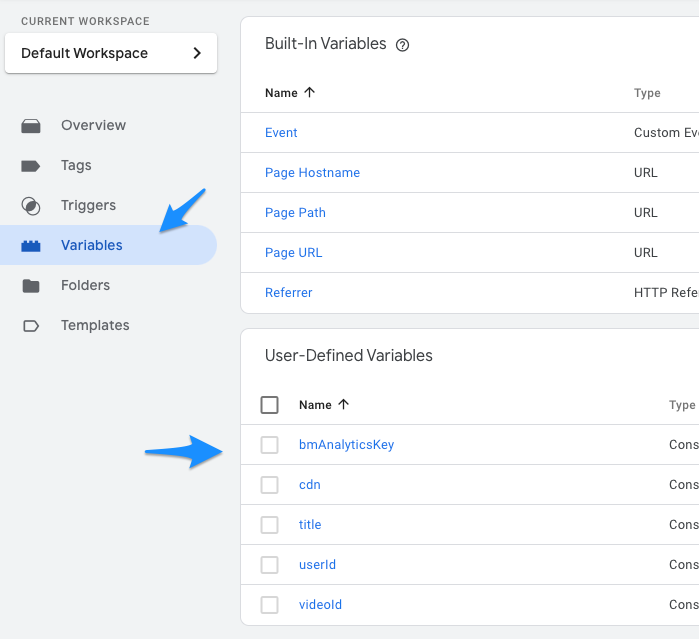
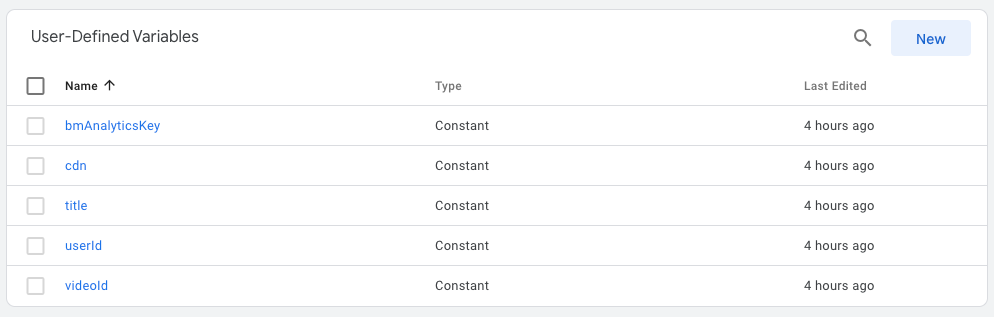
First you need to define the appropriate Google Tag Manager Variables you want to pass to Bitmovin Analytics. To do so go to Variables and create new User-Defined Variables that correspond to Bitmovin Analytics configuration values you want to be able to set via Google Tag Manager.

For all configurable configuration field please refer to the documentation.
In this example we'll define bmAnalyticsKey as the Bitmovin Analytics License Key (minimum required configuration value), as well as cdn, title, userId and videoId.

These values can be later used in the Bitmovin Analytics Configuration and be mapped to the appropriate configuration fields. Obviously these values are only Constants in our example here, CDN for example might be something that could be derived from the page URL. userId could be set to a 1st Party cookie etc. This tutorial only describes how to assign values from GTM to Bitmovin Analytics - how to best set up the GTM Variables is highly implementation dependent.
Creating the GTM Tag
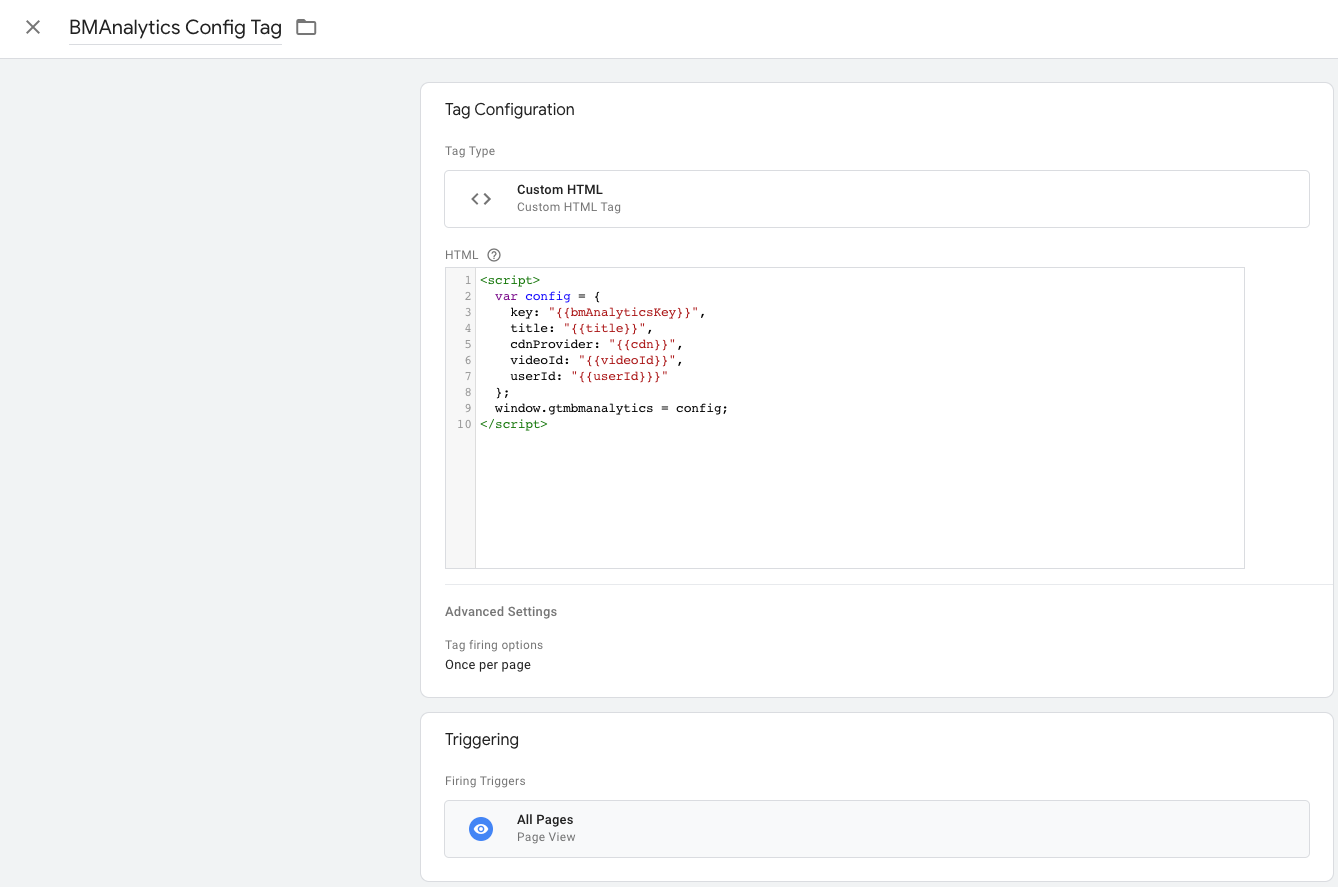
Next we need to inject the GTM variables via a GTM Custom Tag into the Web Page where the Analytics collector is going to run. For that create a Custom HTML Tag and place a script tag that will assign the configured GTM Variables to a JavaScript field

The Custom Tag Script Code:
<script>
var config = {
key: "{{bmAnalyticsKey}}",
title: "{{title}}",
cdnProvider: "{{cdn}}",
videoId: "{{videoId}}",
userId: "{{userId}}}"
};
window.gtmbmanalytics = config;
</script>
After this Tag is embedded in the Page the JavaScript field window.gtmbmanalytics will contain the Analytics configuration set by GTM.
Integration
The only change from a "standard" integration would be to not configure the Analytics Configuration directly as described in the other Tutorials but to assign it from the GTM-provided JavaScript Field value we created in Step 2 above:
const analyticsConfig = window.gtmbmanalytics;
This analyticsConfig can be directly passed to the Bitmovin Analytics Collector Adapter for your player.
Example for ShakaAdapter:
var video = document.getElementById('my-video');
var player = new shaka.Player(video);
new bitmovin.analytics.adapters.ShakaAdapter(analyticsConfig, player);
player.load('<https://domain.com/stream.m3u8'>)
Updated almost 2 years ago