How to Setup VR and 360° Video Playback
VR & 360° Video and Adaptive Bitrate StreamingLink Icon
From encoding to playback, Bitmovin’s adaptive video streaming service enables you to create an immersive experience, which adds significant value to your video streaming application.
Since Google introduced Cardboard, which enabled an immersive experience for everyone, news articles and announcements pertaining to VR and 360° video have increased sharply. Today, nearly every major player in the video streaming industry has made its first steps into the VR arena. It’s highly likely that VR will soon find its way in our daily life, along with devices like Samsung Gear VR and Oculus Rift.
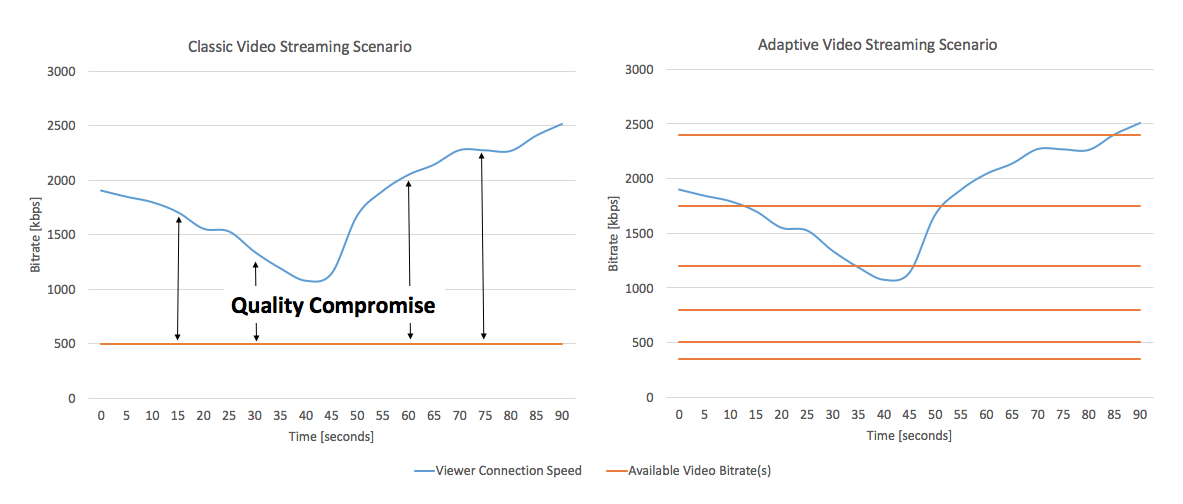
Although gaming and entertainment are what comes to most people’s minds when discussing VR, use cases extend far beyond this segment. Completely different scenarios, such as virtual workspaces or illustrations in context of engineering and manufacturing, are within reach in the very near future. However, all of these applications do share one big difficulty – the need do get huge amounts of data to display the video. Usually VR or immersive video scenarios provide a full 360° reflection of the real (or an artificial) world, which needs incomparable higher resolutions in contrast to traditional video, if the same quality level is to be maintained. If one thinks of progressive download, or traditional – non adaptive – video streaming, in this context, very high bandwidth connections will be needed to ensure low startup delay and no buffering.
To overcome this issue and ensure highest video quality, with minimal startup time and no buffering, adaptive streaming technologies like MPEG-DASH are a perfect fit, and enable seamless streaming of VR and 360° content. This video streaming technique allows the video player on the client device to dynamically adapt the video bitrate (quality) to the bandwidth situation of the user. Thus, the video starts faster, buffering during the streaming session is prevented, and a higher quality viewing experience is delivered.

The upcoming paragraphs are a step-by-step guide for how to embed VR and 360° video in your application, using Bitmovin’s adaptive streaming service.
VR/360° Setup and Configuration of the Bitmovin Player
The Bitmovin adaptive streaming player utilizes the browser build-in HTML5 Media Source Extensions (MSE) to playback VR and omnidirectional content natively through the browser decoding engine. This playout technique is available on most modern web browsers. More information about browser coverage can be found in our support section.
Please note: you must use Bitmovin Player 8.70.0 or later to play VR/360° on iOS 13 and later.

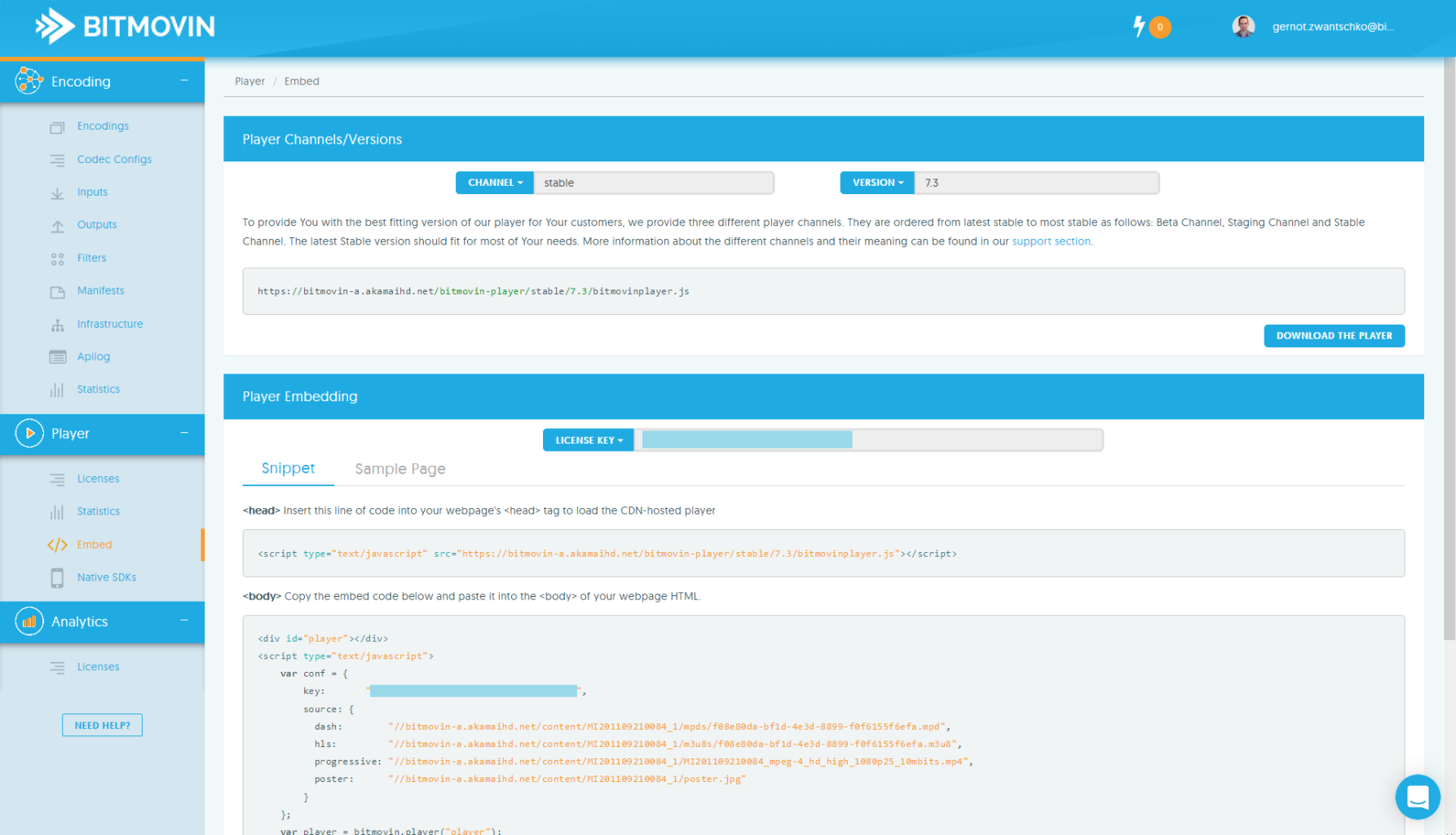
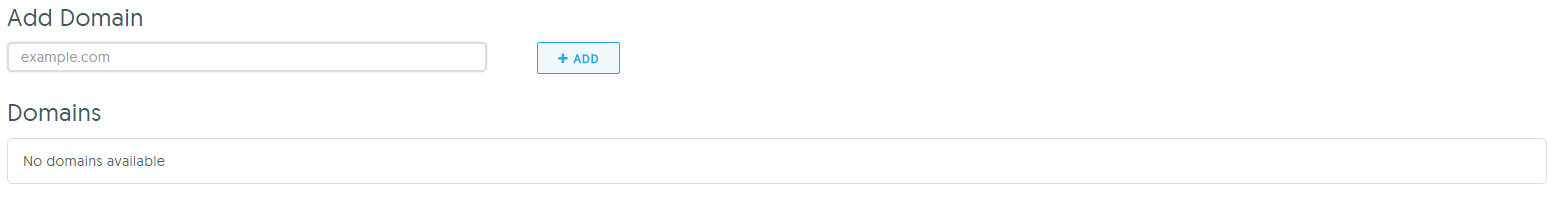
To get an overview of all relevant information in context of the player, click on the player overview menu item. As you can see in the above screenshot, the overview shows your personal player key, the CDN path of the player files and how many impressions have already been generated this month. You can use our fully featured html5 360 video player for free when used for 5,000 (or less) impressions per month. For testing and evaluation purposes, video views on localhost does not increase the impressions count. You can also use the player on multiple domains, just add them to the list of approved domains. To add a domain, enter the domain name and click the ‘Add new Domain(s)’ button, as indicated in the figure below.

In the Embed’ tab of the web player part, you can download a prepared code snippet, that can be used for embedding a basic configuration of the player in an existing page.
Bitmovin Player is configured through a configuration object containing several sections (the Key, sources…).
You have to customize the configuration object to adapt the player to your specific use case. Then you will be able to point the player to the right stream according to the source part of the configuration object, schedule some ads or setup the player for 360° viewing.
One of the basic configurations that enables VR might look as below:
var conf = {
key: 'YOUR-KEY-HERE',
source: {
dash: '//PATH/TO/THE/MANIFEST-FILE.mpd',
vr: {
contentType: 'single'
}
}
};In order to enable the VR, you have to edit the vr attribute of this object.
Configuring the “vr” section for a 360 use case
contentType: It describes your 360 video format
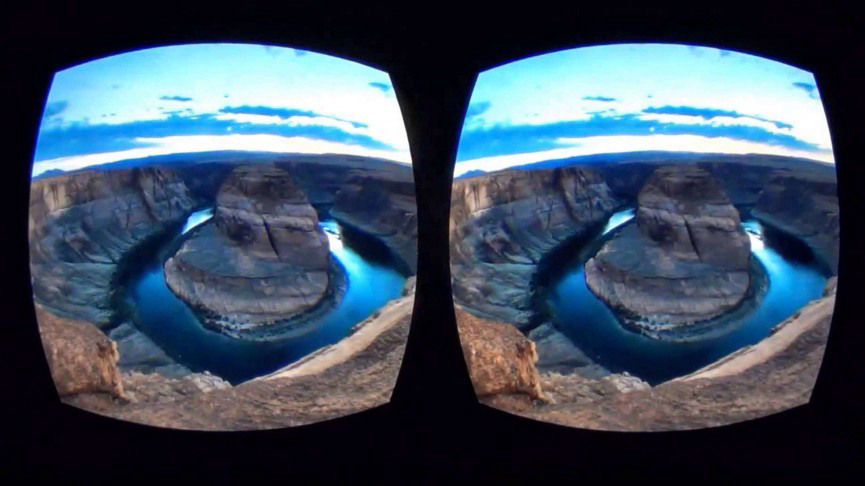
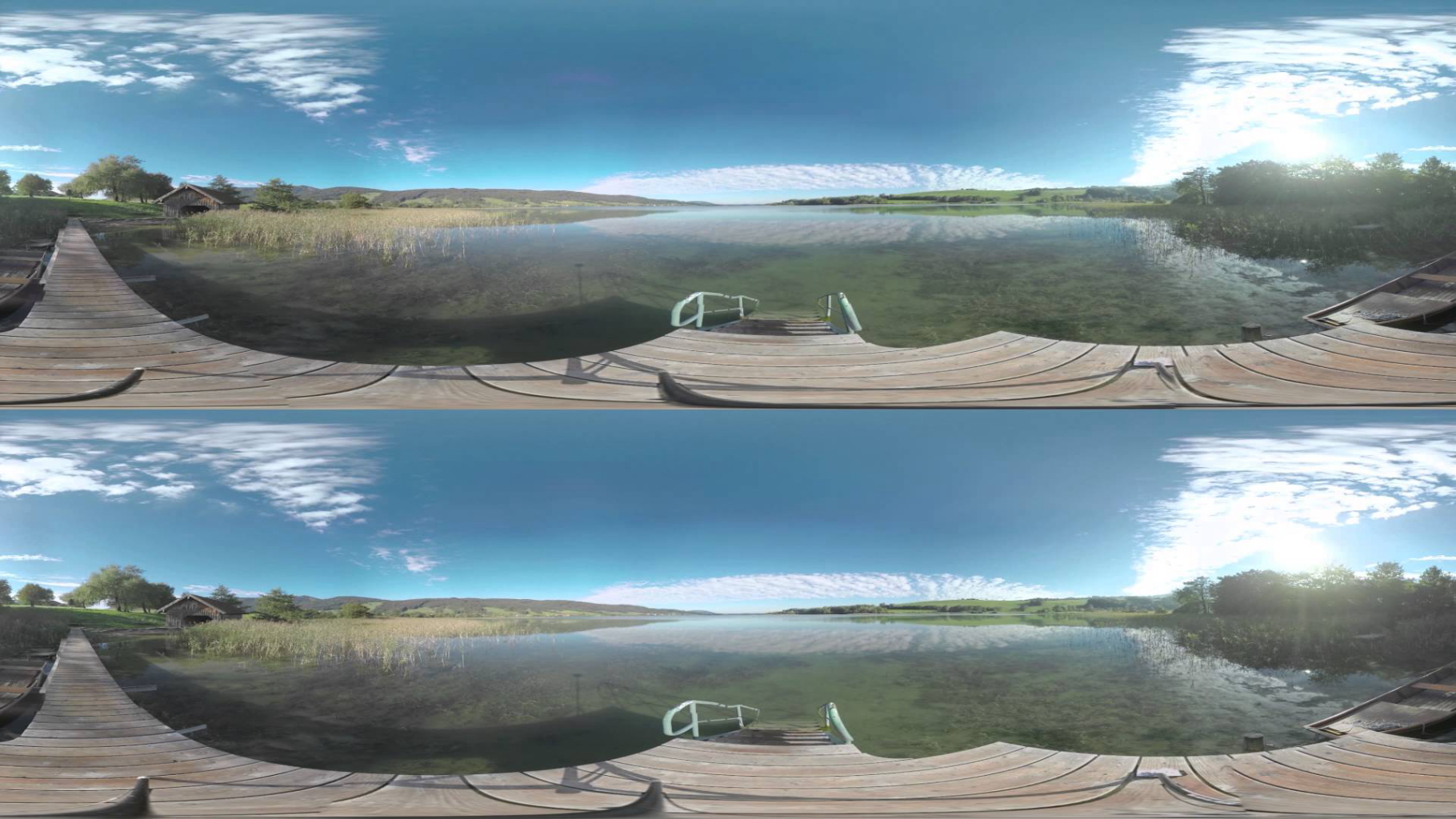
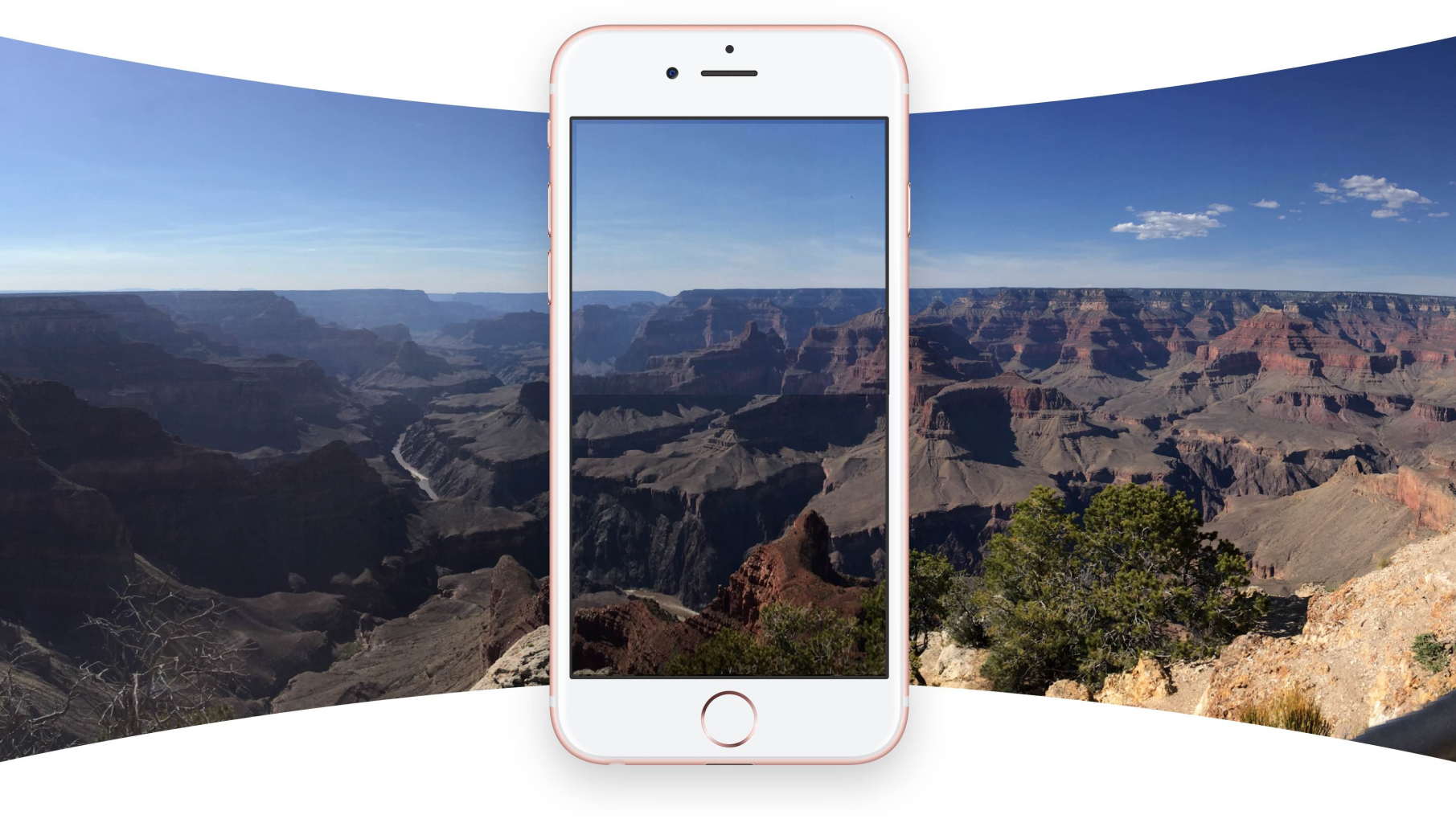
| Single (single) | Top and Bottom (tab) | Side by Side (sbs) |
|---|---|---|
 |  |  |
| Single signifies that your video will have a slice that covers all the horizontal directions but not the top and the bottom | It is used for “Top and Bottom” videos that cover all the directions (horizontal and vertical, top and bottom) | This is the option for side by side videos, used in the context of a VR headset for instance. |
startPosition: It defines a spatial horizontal offset (angle) in degree for the first view-port displayed.

stereo: It defines a spatial horizontal offset (angle) in degree for the first view-port displayed.
vr: {
stereo:true
}rotation: It is possible to make the viewport rotate horizontally when the playback begins. In order to activate this feature, it is necessary to activate the “initialRotation” and specify a rate. The rotation will be disabled if the user changes his viewport.
Example of vr attribute that enables a constant rotation in the configuration object:
vr: {
startPosition: 0,
contentType: 'single',
initialRotation: 'true',
initialRotateRate: 0.25
}Bitmovin Player VR/360° Example
In order to explore the possibilities in terms of VR, we can set up an example that includes most of the parameters.
var conf = {
key: 'YOUR KEY HERE',
source: {
title: "Bitmovin Player " + bitmovin.player.version,
description: "VR/360° Example, contentType: single, startPosition: 0, initialRotation: true, initialRotateRate: 0.07",
dash: '//bitmovin-a.akamaihd.net/content/vr-player/playhouse-vr/mpds/105560.mpd',
hls: '//bitmovin-a.akamaihd.net/content/vr-player/playhouse-vr/m3u8s/105560.m3u8',
progressive: '//bitmovin-a.akamaihd.net/content/vr-player/playhouse-vr/progressive.mp4',
poster: '//bitmovin-a.akamaihd.net/content/vr-player/playhouse-vr/poster.jpg',
vr: {
startPosition: 0,
contentType: 'single',
initialRotation: 'true',
initialRotateRate: 0.07
}
}
};Updated 3 days ago