Player UI CSS Class Reference
Introduction
This document provides a list of all the CSS classes used for the default Player skin, which can be used to customize the look & feel of Bitmovin Player. Since V7, skinning is purely CSS-based and the UI is built upon our open-source UI framework. Because this framework allows great flexibility in UI design, configuration and layout, this document only applies to the default skin, that is shipped with the Bitmovin Player.
Experienced developers may want to directly develop into the SCSS sources. Developers that want to build a custom UI are encouraged to read the technical documentation in the GitHub repository.
UI Container
The UI container is the root DOM element of the UI that contains all other UI elements. It is a div with class .bmpui-ui-uicontainer. It always reflects the player’s playback state through state classes and carries additional flags reflecting UI states. All of these classes can be used to adjust the UI to certain states, e.g. by showing or hiding certain elements that belong to certain states. For example if the player is in the finished state, it might make sense to hide the control bar and display a restart button instead.
Player States
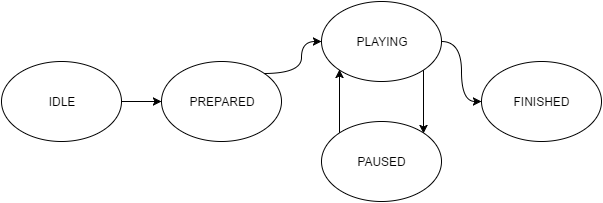
This is the global state of the Player, which is always one of the following:

| State | CSS Class | Description |
|---|---|---|
| IDLE | .bmpui-player-state-idle | No source is loaded in the player. Loading a source transitions to the PREPARED state, unloading a source in any state transitions back to the IDLE state. |
| PREPARED | .bmpui-player-state-prepared | A source is loaded, but playback has not been started yet. Starting playback for the first time transitions to the PLAYING state. Loading a new source in any state transitions to PREPARED state. |
| PLAYING | .bmpui-player-state-playing | Playback is running. Pausing transitions to PAUSED state. |
| PAUSED | .bmpui-player-state-paused | Playback is paused. Playing transitions to PLAYING state. |
| FINISHED | .bmpui-player-state-finished | Playback has finished, the end of the source has been reached. |
Flags
| Flag | CSS Class | Description |
|---|---|---|
| FLEXBOX | .bmpui-flexbox.bmpui-no-flexbox | Added depending on flexbox support of the browser. Can be used for IE9 compatibility style tweaks. |
| FULLSCREEN | .bmpui-fullscreen | Added when the player enters fullscreen mode, removed when it exits fullscreen mode. |
| BUFFERING | .bmpui-buffering | Added while the player is buffering content. |
| CONTROLS | .bmpui-controls-shown.bmpui-controls-hidden | Toggled depending on if the UI should be visible or hidden. |
Responsive Layout
Since CSS media queries are only applicable to the document and not to the player element, they cannot be nicely used to dynamically adjust the UI layout based on the player size. To enable responsive layouts, the UI container attaches specific classes depending on the player size.
| CSS Class | Description |
|---|---|
.bmpui-layout-max-width-400 | Player width is <= 400 pixels. |
.bmpui-layout-max-width-600 | layer width is > 400 and <= 600 pixels. |
.bmpui-layout-max-width-800 | Player width is > 600 and <= 800 pixels. |
.bmpui-layout-max-width-1200 | Player width is > 800 and <= 1200pixels. |
Font
The default font is set to sans-serif. To adjust the font, simply set the CSS font-family on the UI container. Similarly, set font-size to adjust the font size. All sizes in the UI are relative (specified in em units), so the size of the UI elements will scale with your font size.
.bmpui-ui-uicontainer {
font-family: 'Roboto';
font-size: 10pt;
}Style namespace
All styles of a skin are namespaced with a class on the UI container. The namespace class for the default skin is .bmpui-ui-skin-modern.
The namespace can be useful to reference multiple skin styles from a web page and switch between them. To just tweak the default style, you don’t need to take care about the namespace.
Example: Take a look at the following DOM excerpt:
<div id="bmpui-id-1"
class="bmpui-ui-uicontainer
bmpui-ui-skin-modern
bmpui-flexbox
bmpui-player-state-prepared
bmpui-fullscreen
bmpui-controls-hidden">
...
</div>What does it tell us? It tells us that the default skin was used, that the browser that rendered this DOM supports flexbox, a source was loaded in the player but playback was not yet started, the player is in fullscreen mode, and the controls should be hidden. As a skinner, you can react to these states in CSS, e.g. by displaying a play button overlay that is only shown while playback has not yet been started, and by making sure that the controls (control bar, title bar) are not visible.
UI Layouts
The default skin provides different layouts for different use-cases. Styling of these layouts is done through sub-namespaces applied to the UI container (e.g. .bmpui-ui-uicontainer.bmpui-ui-skin-modern.bmpui-ui-skin-ads).
| CSS Class | Description |
|---|---|
.bmpui-ui-skin-ads | Style adjustments for the ads UI that is shown during playback of certain ads. |
.bmpui-ui-skin-cast-receiver | Style adjustments for the Google Cast receiver UI. |
.bmpui-ui-skin-smallscreen | Style adjustments for the slimmed-down UI for small screens (e.g. smartphones). Not in use yet. |
UI Elements
This section lists all elements of the default skin and their classes to style them. All classes are prefixed with bmpui- to avoid classname clashes with the websites where the player is embedded. Elements can either be functional UI components or plain DOM elements. Functional UI components are components of the UI framework and can be identified by the prefix ui- (e.g. .bmpui-ui-seekbar). They carry various additional state classes. Plain DOM elements are usually child elements of a component that make up the structure of the component. They do not have any functionality on their own and do not have the ui- class prefix identifier (e.g. .bmpui-seekbar-playbackposition).
All UI components can be hidden and will have the .bmpui-hidden class attached when they are, respectively should be, hidden.
Labels
Labels are components that display text. They do not have any additional state classes. Additional labels will be described in the following sections.
| CSS Class | Description |
|---|---|
.bmpui-ui-playbacktimelabel | Displays the current playback time or the total duration. Has state class .bmpui-ui-playbacktimelabel-live if the playback media is a live stream, and .bmpui-ui-playbacktimelabel-live-edge if playback is at the live edge. |
.bmpui-ui-subtitle-label | Displays the actual subtitle text on the subtitle overlay. |
.bmpui-ui-cast-status-label | Displays the status of an ongoing Cast session on the Cast overlay. |
.bmpui-ui-errormessage-label | Displays an error message on the error message overlay. |
Buttons
Buttons trigger an action and come in two variations: buttons and toggle buttons. Toggle buttons switch between an on and off state, signaled by the .bmpui-on and .bmpui-off state classes. A freshly initialized button that has never been triggered is in neither state. Icons on the buttons are set with background-image properties.
| CSS Class | Description |
|---|---|
.bmpui-ui-playbacktogglebutton | Toggles the playback state between playing and paused. |
.bmpui-ui-volumetogglebutton | Toggles audio between muted and unmuted. Has the .bmpui-low state class when audio is unmuted and volume below 50%. |
.bmpui-ui-casttogglebutton | Toggles between local playback and casting to Cast receiver. |
.bmpui-ui-vrtogglebutton | Toggles the VR mode. |
.bmpui-ui-settingstogglebutton | Toggles the visibility of the settings panel. |
.bmpui-ui-fullscreentogglebutton | Toggles between windowed and fullscreen mode. |
.bmpui-ui-hugeplaybacktogglebutton | Big button that toggles the playback state between playing and paused. Part of the playback toggle overlay. |
.bmpui-ui-hugereplaybutton | Big button with a replay icon to start playback from the beginning. Part of the recommendation overlay. |
Seek Bar
The seek bar is the component that displays the playback position and buffer level on a graphical timeline. It provides means to seek within the playback media and displays tumbnail previews at the seek target position.
| CSS Class | Description |
|---|---|
.bmpui-ui-seekbar | Shows the playback position and makes it possible to seek within the playback media. |
.bmpui-seekbar-backdrop | Backdrop of all indicator bars. |
.bmpui-seekbar-bufferlevel | Bar that indicates the buffer level. |
.bmpui-seekbar-seekposition | Bar that previews the target of a seek operation while the seekbar is hovered. |
.bmpui-seekbar-playbackposition | Bar that indicates the current playback position. |
.bmpui-seekbar-playbackposition-marker | Marker on the right edge of the playback position bar. |
.bmpui-seekbar-markers | Container for timeline markers on the seek bar. |
.bmpui-seekbar-markers .bmpui-seekbar-marker | A marker on the seek bar that marks a point in time (e.g. ad markers, chapter markers). |
.bmpui-seekbar-markers .bmpui-seekbar-marker .bmpui-seekbar-marker-image | Image that is rendered above timeline marker. |
.bmpui-ui-seekbar-label | Element that is shown above the seek position when the seek bar is hovered. Shows the time at the seek position and a thumbnail if available. |
.bmpui-ui-seekbar-label .bmpui-seekbar-thumbnail | Displays the seek thumbnail in the seekbar label. |
.bmpui-ui-seekbar-label .bmpui-seekbar-label-time | Displays the time at the seek position. |
.bmpui-ui-seekbar-label .bmpui-seekbar-label-title | Displays the title (e.g. a chapter marker title) at the current seek position. |
Volume Slider
The volume slider is a subclass of the seek bar that makes partial use of seek bar’s functionality and shares the same class names of the inner elements. Styles must therefore be namespaced with the volumeslider class.
| CSS Class | Description |
|---|---|
.bmpui-ui-volumeslider | Shows the current volume setting and makes it possible to set the volume by adjusting the slider. |
.bmpui-ui-volumeslider .bmpui-seekbar-seekposition | Bar that indicates the target volume while the slider is hovered. |
.bmpui-ui-volumeslider .bmpui-seekbar-playbackposition | Bar that indicates the current volume setting. |
.bmpui-ui-volumeslider .bmpui-seekbar-playbackposition-marker | Marker on the right edge of the volume bar. |
Control Bar
The control bar is the main component of the player and contains all important elements to control playback.
| CSS Class | Description |
|---|---|
.bmpui-ui-controlbar | Container on the bottom edge that contains playback controls. |
.bmpui-ui-container.bmpui-controlbar-top | Container within the control bar that contains the top row of controls, e.g. the seek bar. |
.bmpui-ui-container.bmpui-controlbar-bottom | Container within the control bar that contains the bottom row of controls, e.g. the playback toggle button. |
Title Bar
The title bar displays metadata about the current playback media.
| CSS Class | Description |
|---|---|
.bmpui-ui-titlebar | Container on the top edge that contains title metadata. |
.bmpui-ui-titlebar-title | Label that displays the title of the playback media. |
.bmpui-ui-titlebar-description | Label that displays the description of the playback media. |
Overlays
Overlays cover the whole player window. Depending on their functionality, they are above or below the playback controls layer.
| CSS Class | Description |
|---|---|
.bmpui-ui-subtitle-overlay | Displays subtitles above the playback media. |
.bmpui-ui-buffering-overlay | Displays a buffering indicator above the playback media while the player is buffering. |
.bmpui-ui-playbacktoggle-overlay | Displays a huge button that toggles play/pause over the whole player window. |
.bmpui-ui-cast-status-overlay | Displays the status of a Cast session over the whole player window. |
.bmpui-ui-recommendation-overlay | Displays a replay button and optional recommendations at the end of playback. |
.bmpui-ui-watermark | Displays a clickable watermark image above the playback media. |
.bmpui-ui-errormessage-overlay | Displays an error message over the whole player window when a critical error happens. |
.bmpui-ui-clickoverlay | Catches clicks on the player window and opens a configured URL in a new tab if clicked. Used for ads. |
Settings Panel
The settings panel opens when the settings toggle button is clicked and displays avialable options that the user can change.
| CSS Class | Description |
|---|---|
.bmpui-ui-settings-panel | Contains all configurable player settings. |
.bmpui-ui-settings-panel-item | Contains a label and selectbox of a specific settings item. |
.bmpui-ui-settings-panel-item .bmpui-ui-label | Displays the label of a selectbox. |
.bmpui-ui-settings-panel-item .bmpui-ui-selectbox | Selectbox to choose between different options (video quality, speed, audio track, audio quality, subtitles). |
Various
| CSS Class | Description |
|---|---|
.bmpui-ui-container | Generic container component that can contain multiple child components. |
.bmpui-container-wrapper | Inner container element of a container component that contains the actual child components. This inner element in conjunction with the outer container element is often useful for advances styling an animation. |
.bmpui-ui-buffering-overlay-indicator | The buffering overlay contains 3 such indicator elements to animate a buffering progress indicator. |
.bmpui-ui-recommendation-item | An anchor element linking to a recommendation. Contains inner elements with classes .bmpui-background, .bmpui-title, .bmpui-duration that display the background thumbnail image, the title and the duration of the recommendation. |
.bmpui-ui-tvnoisecanvas | A canvas that renders animated TV noise. Used as backdrop of the error message overlay. |
Ads
These special components are used for the ads UI, a second separate UI instance that is displayed while an ad is playing that permits the UI. The ads UI container is a .bmpui-ui-uicontainer with the additional .bmpui-ui-skin-ads class.
| CSS Class | Description |
|---|---|
.bmpui-ui-ads-status | Container for ads-related components. |
.bmpui-ui-clickoverlay | Ad click overlay that captures clicks on ads and, depending on the ad config, opens the clickthrough url in a new tab. This component is invisible and does not receive any styling, therefore it does not have a distinct class but inherits its class from the click overlay. |
.bmpui-ui-label-ad-message | Label that displays an ad message during ad playback. |
.bmpui-ui-button-ad-skip | Button that displays an ad countdown message or an ad skip message once the ad can be skipped. |
Animations
The default skin animates some components of the UI. The animations are just CSS transition or animationproperties, and can be easily discovered and inspected with a browser’s developer tools. To change or disable an animation, just overwrite the property of the appropriate class.
Disabling the animations of the play/pause overlay button can be done as follows:
// Disable the pulsate animation when the button is hovered and playback has not been started
.bmpui-ui-hugeplaybacktogglebutton .bmpui-image:hover {
animation: none;
}
// Disable the fade-out animation when playback starts
.bmpui-ui-hugeplaybacktogglebutton.bmpui-on .bmpui-image {
animation: none;
}
// Disable the fade-in animation when playback pauses
.bmpui-ui-hugeplaybacktogglebutton.bmpui-off .bmpui-image {
animation: none;
}Overriding Styles
To overwrite default styles with your own values, you can put them anywhere you would normally put CSS styles (i.e. external .css file or inline <style> block). When using blogging platforms or content management systems (e.g. WordPress), there is usually functionality or plugins for placing custom CSS styles available.
When overwriting CSS styles, you need to take care of CSS specificity. In CSS, the most specific CSS selector counts, and if your custom styles are not applied to the skin although the style definitions are correct, this is probably the reason to look out for. The Bitmovin Player is usually instanciated with a unique id of a div (e.g. <div id="player"></div>), and this id is usually specific enough to overwrite styles. The CSS for overwriting the font and disabling animations of the play button overlay (as shown in the sections above) would thus look like this:
#player .bmpui-ui-uicontainer {
font-family: 'Roboto';
font-size: 10pt;
}
#player .bmpui-ui-hugeplaybacktogglebutton .bmpui-image:hover {
animation: none;
}
#player .bmpui-ui-hugeplaybacktogglebutton.bmpui-on .bmpui-image {
animation: none;
}
#player .bmpui-ui-hugeplaybacktogglebutton.bmpui-off .bmpui-image {
animation: none;
}Styling Chromecast Receiver Apps
A URL to a CSS file can be passed to the player. The receiver app will load this CSS file to apply styling information. Details can be found in the Cast configuration documentation of the player.
Updated 3 days ago