Subtitles & Captions Support
Overview
Subtitles and/or captions are terms sometimes used indistinctly to refer to the text version of the speech and non-speech audio information needed to understand the content, that is displayed as a layer on top of the video screen. W3C describes:
Subtitles are implemented the same way as captions. Subtitles/interlingual subtitles are usually only the spoken audio (for people who can hear the audio but do not know the spoken language). They can be a translation of the caption content, including non-speech audio information.
Captions are needed for accessibility, whereas subtitles in other languages are not directly an accessibility accommodation. (Source: Captions/Subtitles)
Some of the most popular formats for subtitles used on the industry right now are listed below with references to their correspondent specification:
-
SRT: Subtitles
-
IMSC1: TTML Profiles for Internet Media Subtitles and Captions 1.2
-
CEA-608: Line 21 Data Services (ANSI/CTA-608-E S-2019) (latest revision of the standard, free of charge)
-
CEA-708: Digital Television (DTV) Closed Captioning (ANSI/CTA-708-E R-2018) (latest revision of the standard, free of charge)
For a more detailed explanation and comparison between subtitles format, please refer to: TTML and derived captions formats
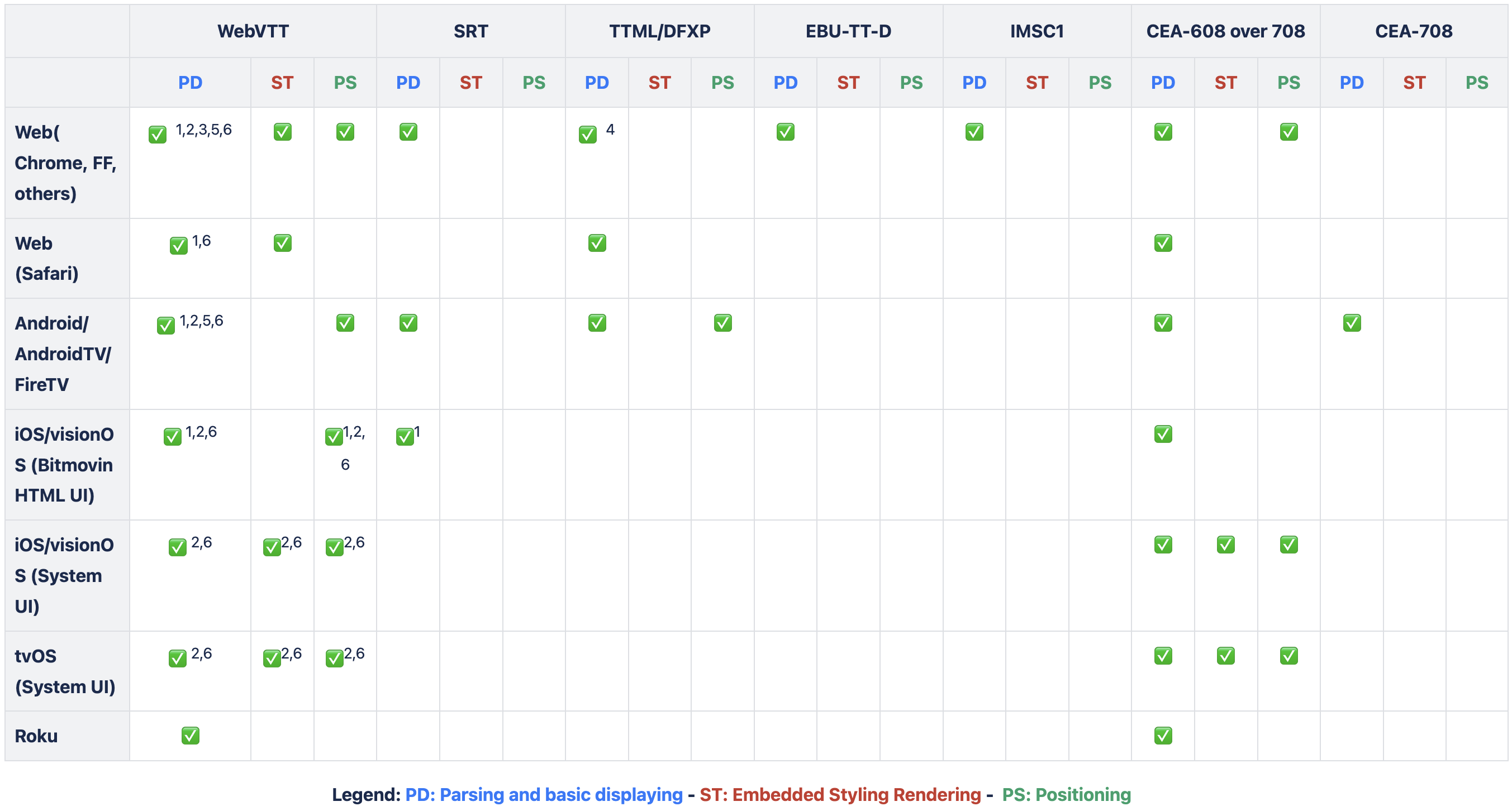
Compatibility with Bitmovin SDKs

1 - Side loaded WebVTT supported
2 - Fragmented WebVTT (Live, HLS) supported
3 - ISOBMFF-wrapped WebVTT supported
4 - ISOBMFF-wrapped TTML/DFXP supported
5 - In-Manifest WebVTT support for DASH
6 - In-Manifest WebVTT support for HLS
Notes:
-
Side-loaded WebVTT is supported for both HLS and DASH : Android SDK, iOS/tvOS SDK (rendering to be done by app for customUI/SystemUI), Web SDK.
-
In-Manifest WebVTT support for HLS : iOS/tvOS SDK , Web SDK (Safari) including rendering support. Also supported in Android SDK and Web SDK for non-Safari browsers.
-
In-Manifest WebVTT support for DASH : This is supported when WebVTT subtitles are wrapped in MP4 container as per DASH IOP recommendation(DASH-IF Interoperability Guidelines , section 6.4.5. Guidelines for side-loaded TTML and WebVTT files).
Subtitle and Caption Format Support Matrix
This table lists the officially supported Subtitle and Closed Captions (CC) Formats of the Bitmovin player. Subtitles and CCs could be configured through our JavaScript API and player configuration.
| Streaming Format | Subtitle/CC Format | Bitmovin Player Support |
|---|---|---|
| MPEG-DASH | WebVTT | ✅ |
| MPEG-DASH | SRT | ✅ |
| MPEG-DASH | TTML | ✅ |
| MPEG-DASH | EBU-TT-D | ✅ |
| MPEG-DASH | CEA-608 over 708 | ✅ |
| HLS | WebVTT | ✅ |
| HLS | SRT | ✅* |
| HLS | TTML | ✅* |
| HLS | EBU-TT-D | ✅* |
| HLS | CEA-608 over 708 | ✅ |
* Not available on iOS
Legend
✅ supported | ✖ not supported
Styling and positioning Subtitles
Subtitles styling and positioning depends on the type of UI used. Either Bitmovin Web UI (available for Desktop browsers, iOS and Android) or the NativeUI (Android, iOS, tvOS, Roku).
Web
For further details on styling subtitles on Web SDK please visit: https://bitmovin.com/demos/caption-styling
Also this Github repository contains a full example of customising the subtitles view: bitmovin-player-web-samples/subtitles at main · bitmovin/bitmovin-player-web-samples
Android
When using Bitmovin Web UI the capabilities are dependent of the CSS and Javascript features provided by Bitmovin UI. A Custom HTML Player UI can be used, in order to expand the customisation of subtitles. Please refer to the Bitmovin Player UI Github repository to know more about creating a custom Web UI.
On the other hand, a Custom Native UI can be also used, please refer to Bitmovin’s Android samples repository to see a sample of using Custom UI Subtitle View.
iOS
In iOS when using Bitmovin Web UI, the capabilities are dependent of the CSS and Javascript features provided by Bitmovin UI. Like for Android, a Custom HTML Player UI can be used, in order to expand the customisation of subtitles. Please refer to Custom HTML UI for a sample app.
When using SystemUI styling capabilities are restricted to the ones offered by AVFoundation. Please check the SystemUI sample in our Github repository.
tvOS
The main difference between tvOS with iOS is that it does not support Bitmovin UI only System UI or a Custom NativeUI . So, styling and positioning capabilities are restricted to AVFoundation entirely.
Updated over 1 year ago