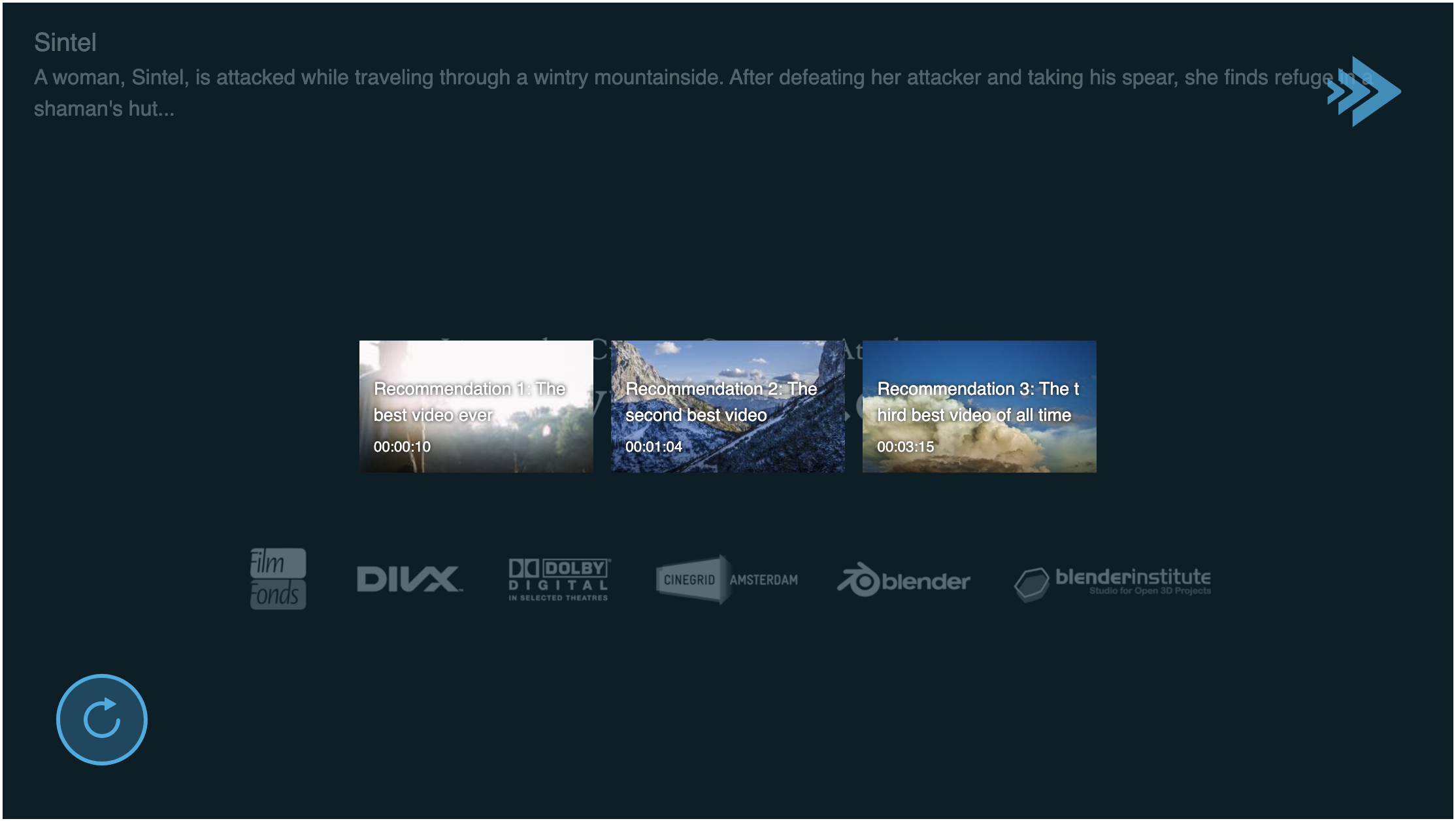
How to enable recommendation UI
By defining the title, url, duration, and thumbnail in the source setup, you can easily display recommendations UI.
var source = {
......
recommendations: [
{title: 'Recommendation 1: The best video ever', url: 'http://mymovieapp.com/movie1', thumbnail: 'http://placehold.it/300x300', duration: 10.4},
{title: 'Recommendation 2: The second best video', url: 'http://mymovieapp.com/movie3', thumbnail: 'http://placehold.it/300x300', duration: 64},
{title: 'Recommendation 3: The third best video of all time', url: 'http://mymovieapp.com/movie6', thumbnail: 'http://placehold.it/300x300', duration: 195},
],
};
title - The title of the content that will appear on the card.
url - The URL to which you want the user to be directed when they click on the card (for example, you can redirect the user to the actual content page or to an external website).
thumbnail - URL to the image which will be displayed as the card background.
duration - The duration of the content that will be displayed on the card.

Updated about 2 years ago